Sorry, your browser does not support CSS 3D transforms. Try viewing this page in Chrome,Chromium, Safari or on an iOS device.
Dennis Lutter | lad1337 | LAD
01101100011000010110010000110001001100110011001100110111
What do you see?
well ... its a cube-website
i got the idea from the linux desktop / composite manager that started as beryl
How do you see?
klick on an arrow located on each side of the square to go to the respective side of the cube
Note: when you go to the left side of the cube from the backside it is normal that it will turn "the wrong way"
everything was made and tested with chromium mac build 85890+.
the cube is based on INTRO TO CSS 3D TRANSFORMS from David DeSandro at Cube
the Laughing Man is from Nick and i found it here #js1k demo submission by Nick
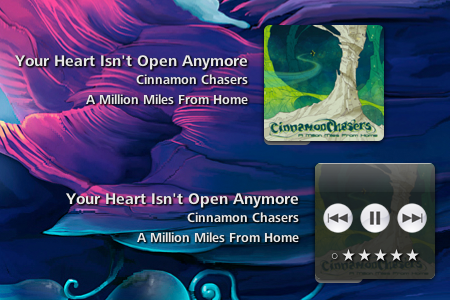
1337 Bowtie Theme

Thats what my Bowtie theme should be like...
The controls apear by hovering the cover.
The small grey bar at the bottom is the progressbar.
Potrait of a lad
![]()
as a kid i always wanted to solve the worlds energy problem ... by now i want to have this one brilliant idea that i want to accomplish for the rest of my life...its not that i don't have any ideas ... but it needs to be perfect...
but that doesn't mean i am a person that always try's to make everything perfect ... i just want to make everyone happy ... including me ... actually i am quite relaxed ... with most parts of life i think it will all workout if you are yourself and do what you are good at and have fun...
if you are unhappy change something !
Stuff i made / i am working on:
- Chrome Extension: Quick Wiki
- SickBeard: myAnime Branch on github
Media i like:
- Audio: http://www.lastfm.de/user/lad1337
- Visuel: http://trakt.tv/user/lad1337